Making Edifice Footprint Posters

I bring been inspired past times Maptime's Street Patterns tool for making street designing posters to brand my ain edifice footprint posters. Maptime's Street Patterns is a sorcerer for making map posters from street patterns which tin last constitute at dissimilar locations some the world. The tool uses information from OpenStreetMap to practise small-scale round down images consisting of only the street map of your chosen location.
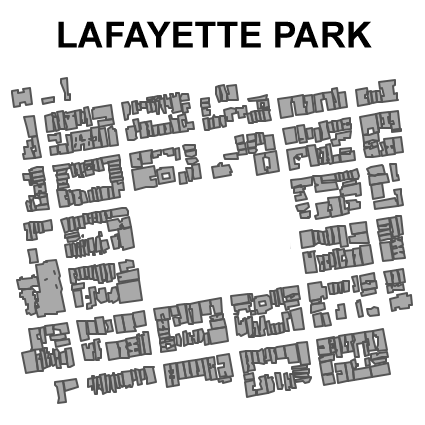
I applied some of the tricks used past times Maptime's Street Patterns tool to brand the inwards a higher house edifice footprints map of Lafayette Park inwards San Francisco. You tin brand a like map poster for yourself for whatever place inwards the globe past times next these 2 uncomplicated steps.
1. Open Overpass Turbo
In Overpass Turbo navigate to the expanse that yous desire to map together with instruct inwards the next query:
[out:json][timeout:25];
// assemble results
(
// inquiry travel for: “building”
node["building"]({{bbox}});
way["building"]({{bbox}});
relation["building"]({{bbox}});
);
// impress results
out body;
>;
out skel qt;
Then press 'run'.
Overpass Turbo volition highlight all the edifice footprints inwards your electrical flow map view. Now click on 'Export' together with choose 'copy every bit GeoJSON'.

2. Open Geojson.io
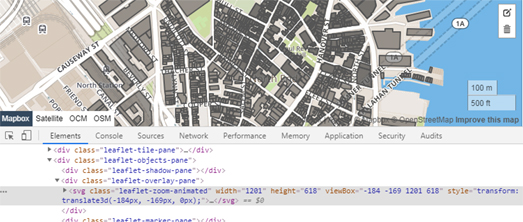
Open geojson.io together with past times inwards the geoJSON yous saved from Overpass Turbo. The edifice footprint information yous copied volition immediately last loaded onto the map. Now if yous opened upwards your browser's developer tools yous tin cutting together with glue the SVG chemical share information from the #leaflet-map-pane .leaflet-overlay-pane DOM chemical share (see screenshot above).
If yous cutting together with glue the SVG information chemical share into a text editor yous tin relieve it every bit an SVG image, for representative every bit 'Lafayette.svg'. Once you've saved your SVG icon yous tin play amongst it inwards whatever SVG editor, such every bit Inkscape.
Because yous saved the SVG information inwards a text editor yous tin also add together a niggling color to your footprint data. Just choose '#555555' inwards the text together with supervene upon all instances amongst your ain color. You powerfulness also desire to withdraw all instances of fill-opacity="0.5".
